The Welcome Banner appears on the global feed and can be shown to both logged-in and logged-out users. Use it to share announcements, notices, promotions, or welcome messages, and add a call-to-action button to engage your community.
This guide will walk you through the steps to create and add the banner to your global feed.
Access the Welcome Banner #
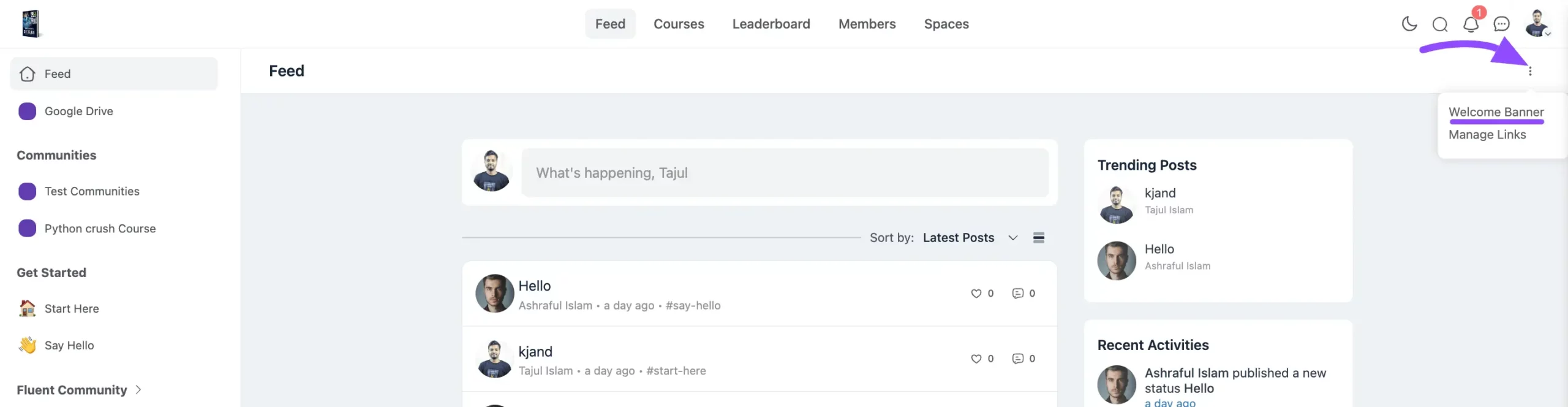
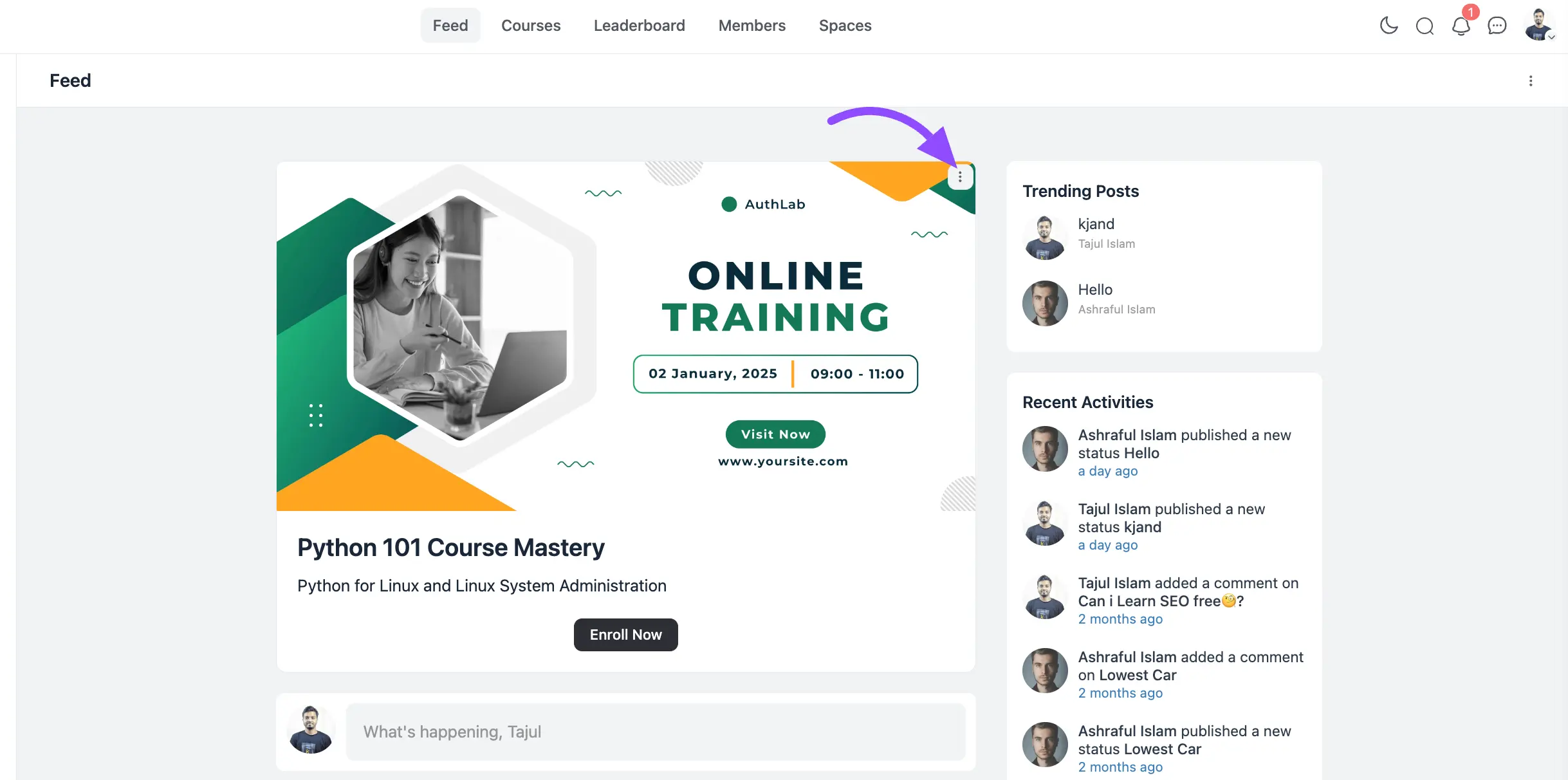
First, go to the FluentCommunity feeds section. Click on the three-dot button in the top-right corner. Select the Welcome Banner option.

Customize for Logged-In Members #
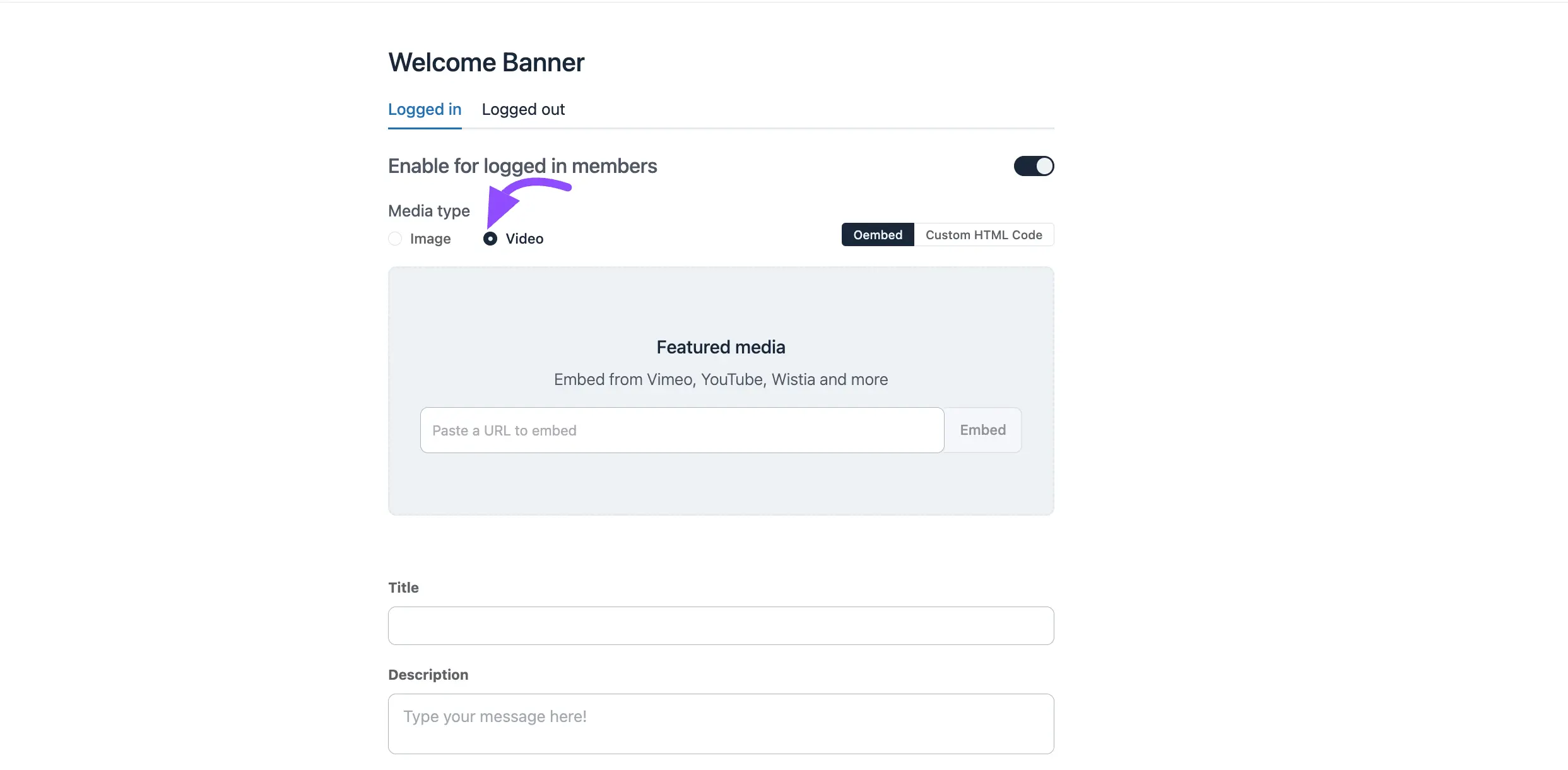
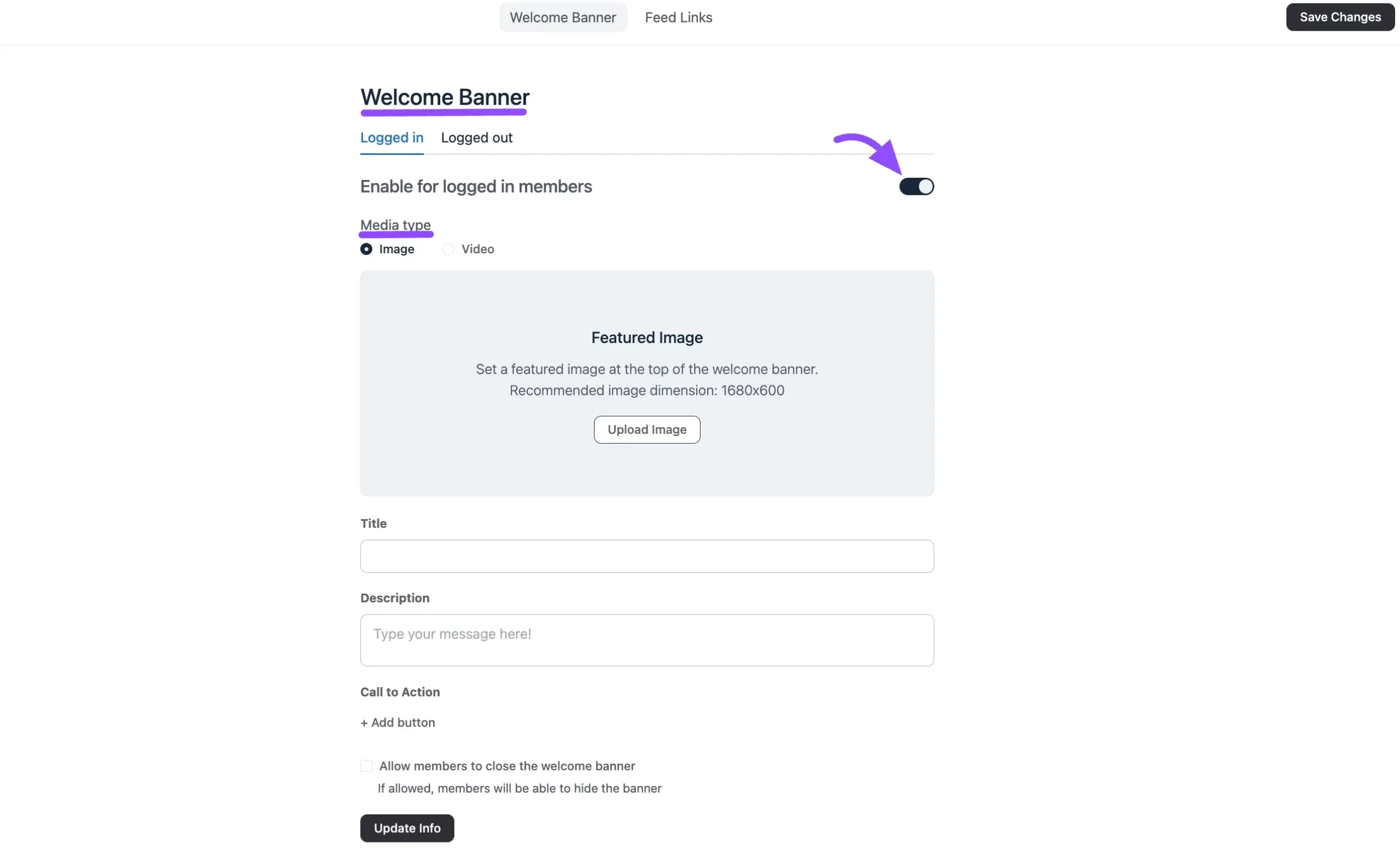
A popup window will appear, showing options for both logged-in and logged-out members. Toggle to enable the Welcome Banner for logged-in members and begin customization.
Banner Media Type #
- Image: Upload an image to display on the banner.
- Video: You can embed a video from platforms like YouTube, Vimeo, or Wistia, simply paste the video URL and click on the Embed button.

Title: Add a title for your banner here.
Description: Add a short description for the banner.
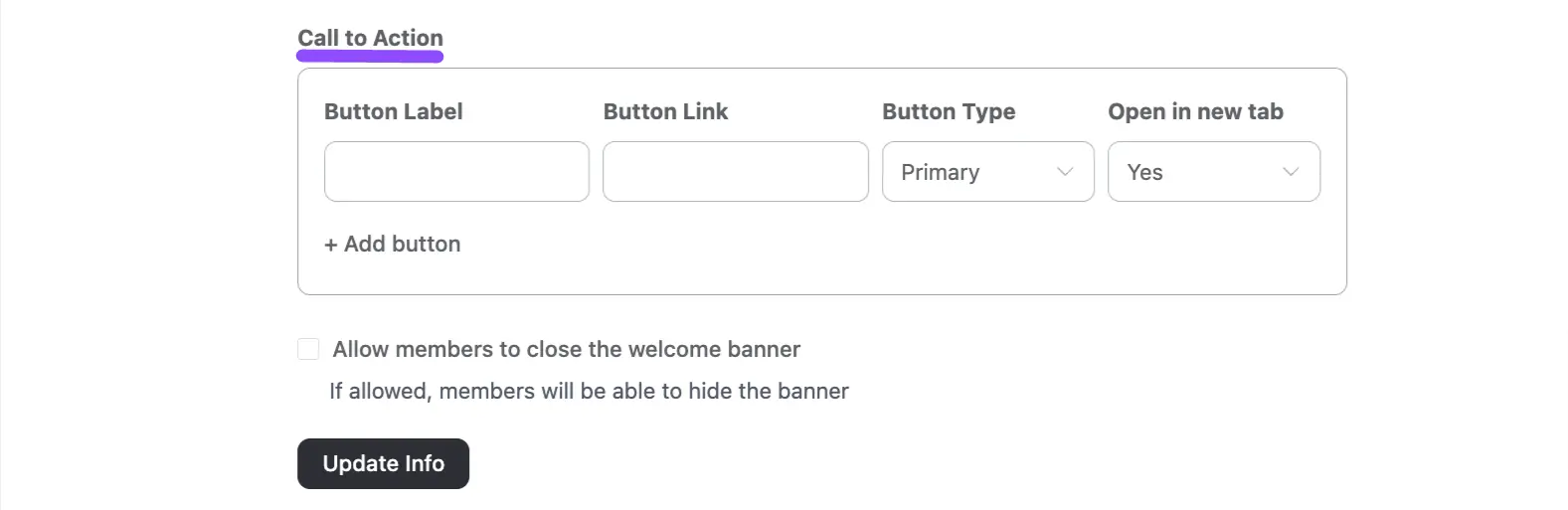
Call to Action (CTA): Click on the + Add Button to include a call to action button. You can include multiple buttons here.
- Button Label: Enter the text for the button (e.g., “Learn More”).
- Button Link: Add a URL that the button will open.
- Button Type: Choose a style from the dropdown (Primary, Secondary, Text, Link).
- Open in New Tab: Select Yes to open the link in a new tab or No to open it in the same tab.

Allow members to close the welcome banner: Check this box to let members close the Welcome Banner.
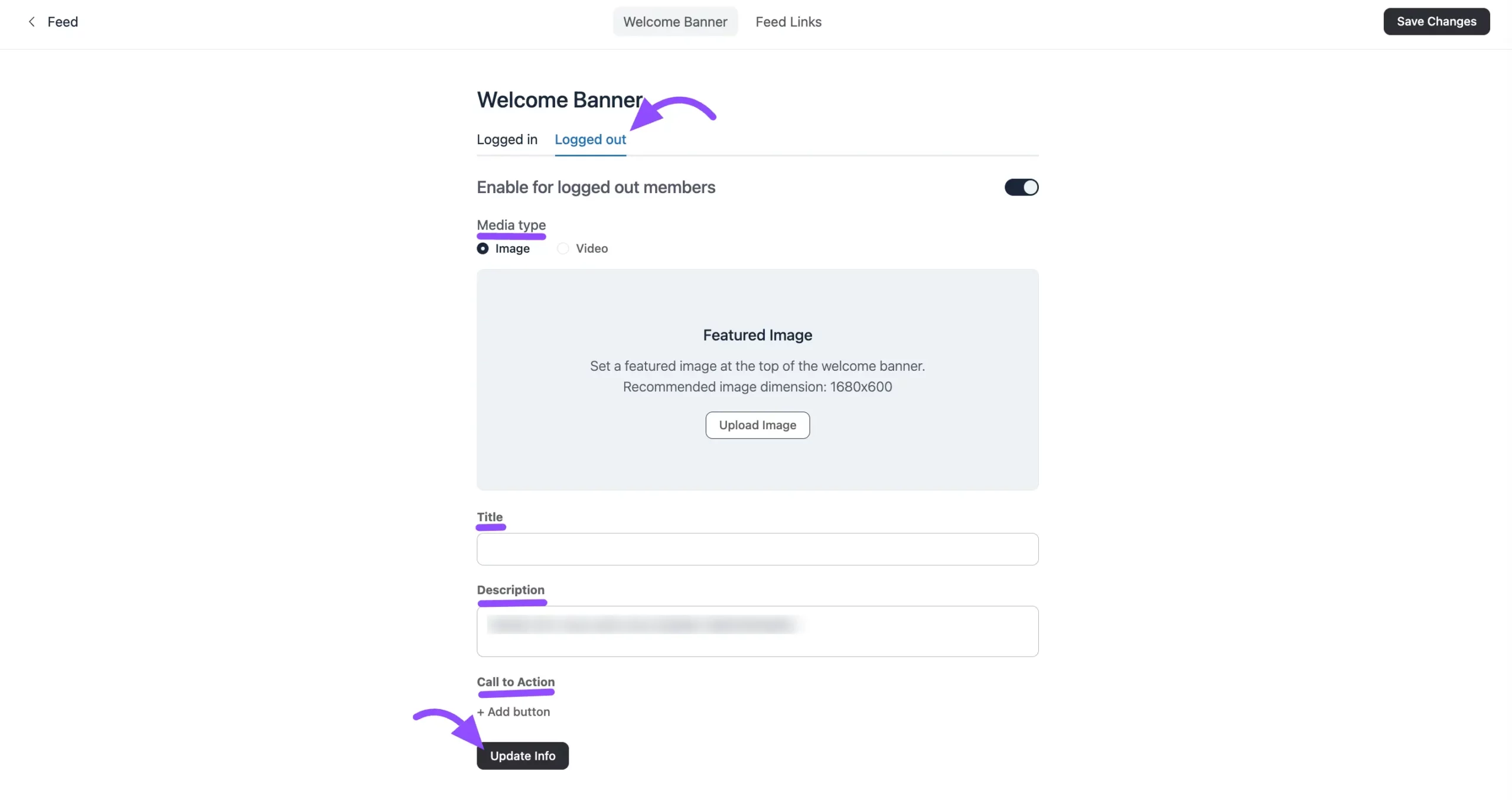
After that click the Update Info or Save Changes button to apply all your changes.

Preview and Manage the Banner #
This Welcome banner will be displayed on your feed like the below screenshot.
- Preview: Copy the Welcome Banner link and paste it into a new browser tab to view the banner.
- Hide the Banner: You can use the three-dot button to hide the banner.

Set Up for Logged-Out Users #
To create a banner for logged-out users, select the Logged-Out option in the popup. Follow the same steps as for logged-in members to customize the banner.

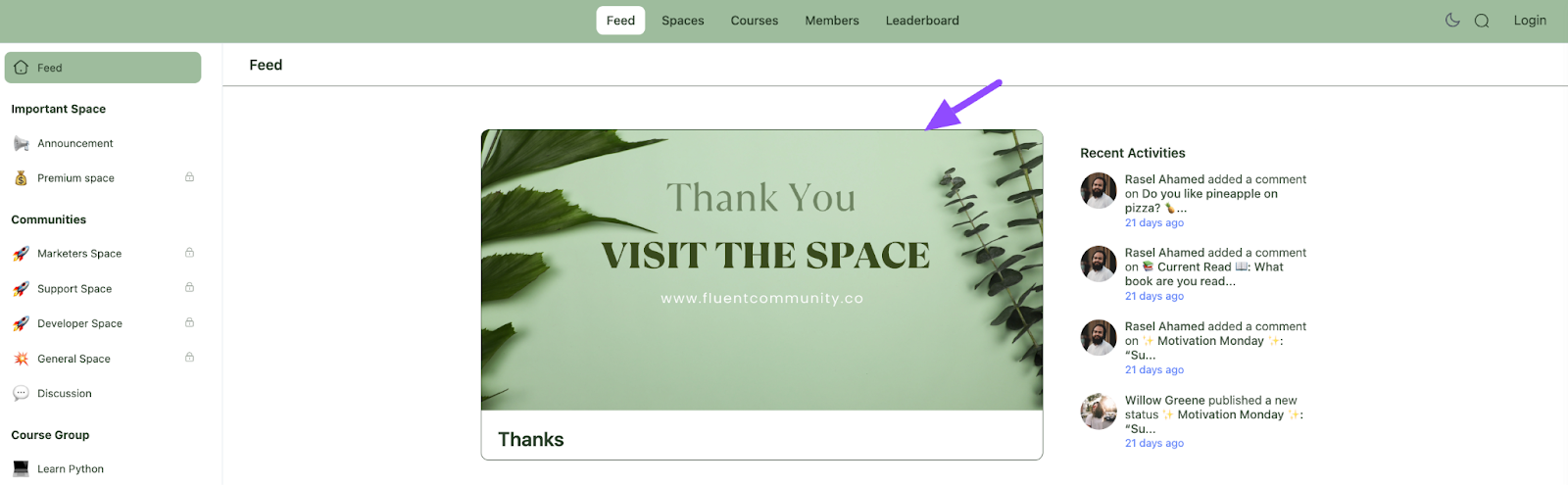
You will see the logout banner like the below screenshot.

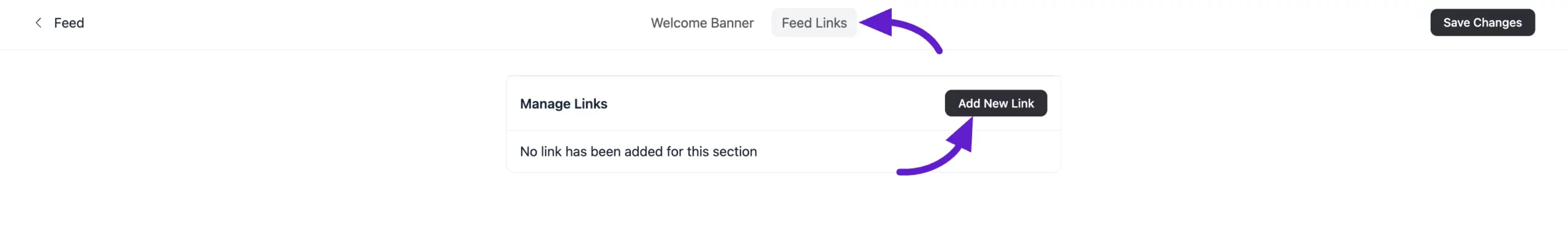
Manage Feed Links #
If you want to add a link to your Global Feed then, click on the Feed Link button and select Add New Link button to start adding your custom link.

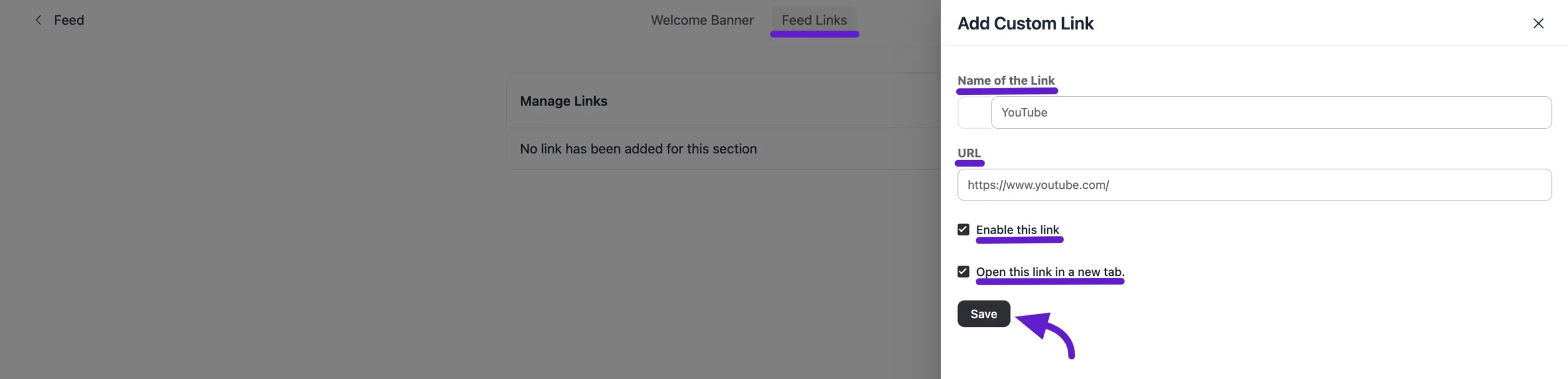
A pop-up will appear where you can enter your link details:
- Link Name – Give your link a name. You can also add an emoji by clicking on the Box with the name field.
- URL – Enter the URL in the designated field.
- Enable This Link – By default, the link stays as a draft. To make it live, check the Enable This Link box.
- Open in a New Tab – If you want the link to open in a new tab, check this option.

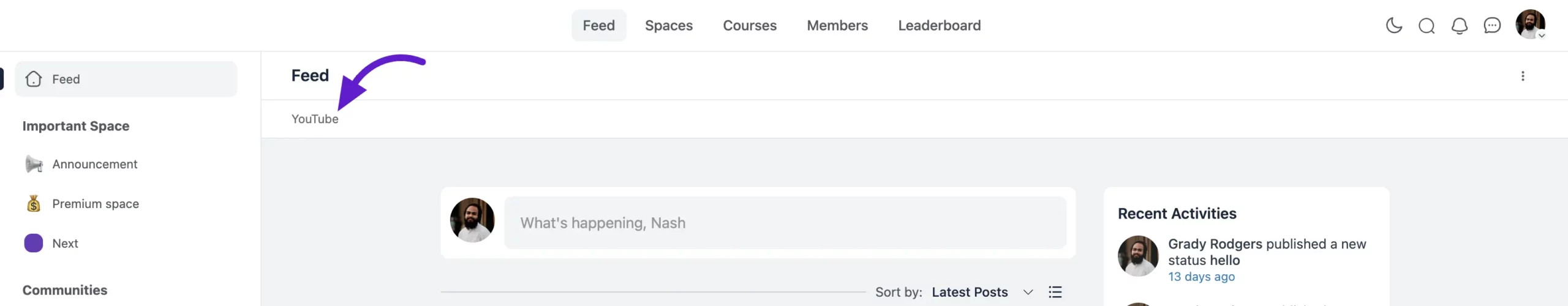
Once saved, your link will appear in the Global Feed, just like in the example below.

With this guide, you can easily create Welcome Banners for your community feed. If you have any questions or need assistance with the process, feel free to contact our support team.