FluentCommunity offers a Giphy integration to add more fun to your posts, comments, and chats. Follow this guide to enable the Giphy module and bring animated GIFs into your community!
Enable the Giphy Module #
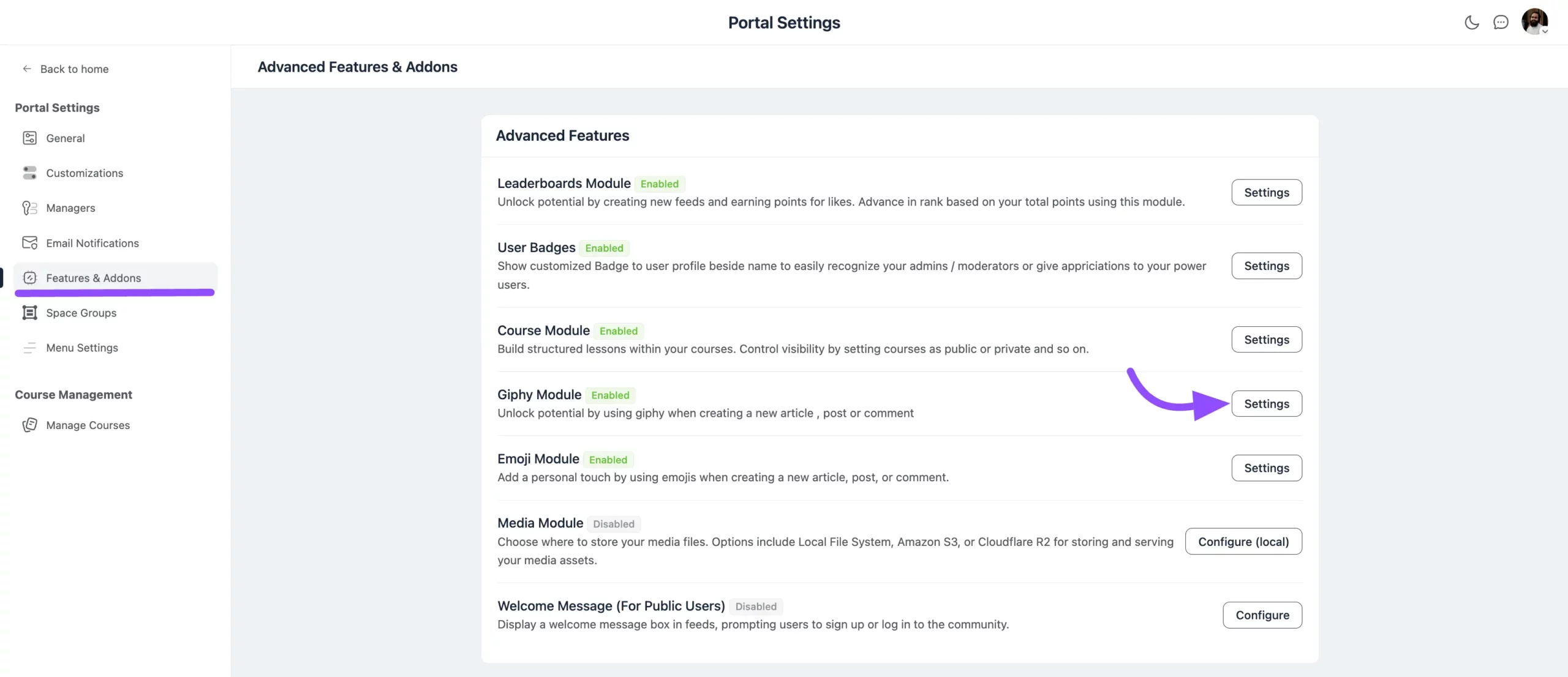
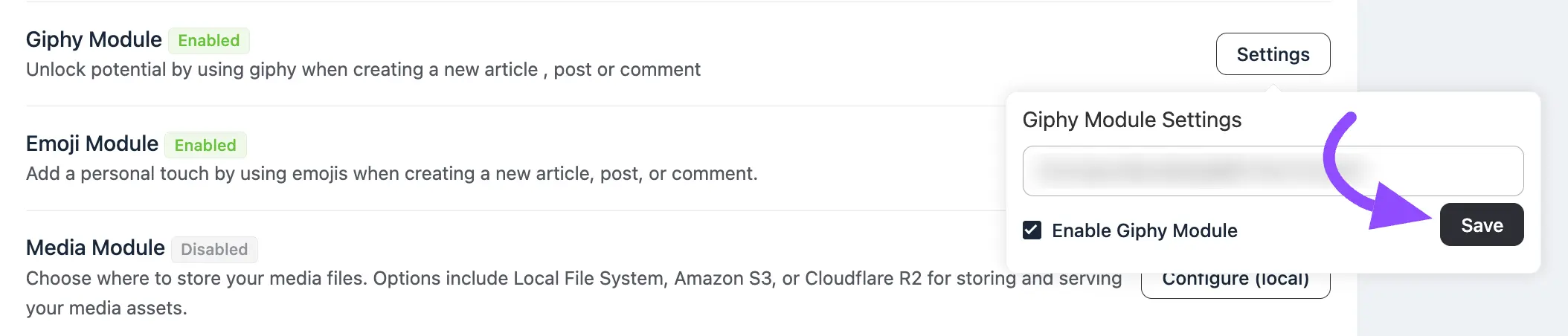
Open the Settings in Fluent Community and from the left sidebar, select Feature and Addon. Locate the Giphy Module, then click on the Settings button along with it.

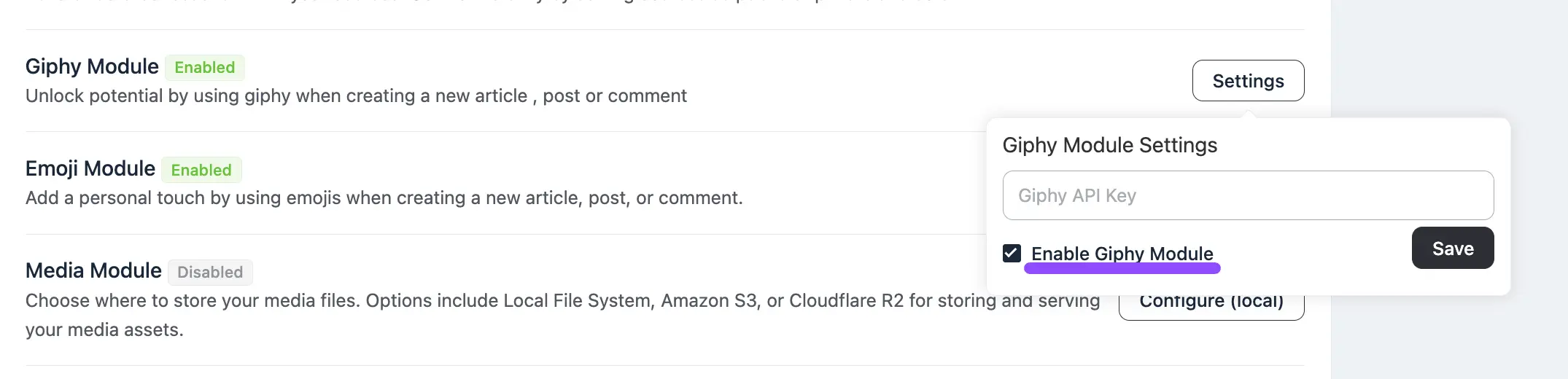
In the pop-up window, check the box labeled Enable Giphy Module.
Enter your Giphy API key in the provided field. (You’ll need to obtain this key from your Giphy Developer account.)

Getting Your Giphy API Key #
Log in to Giphy Developer Account
Go to the Giphy Developer page and log in. If you don’t have an account, create a new one.
Generate an API Key
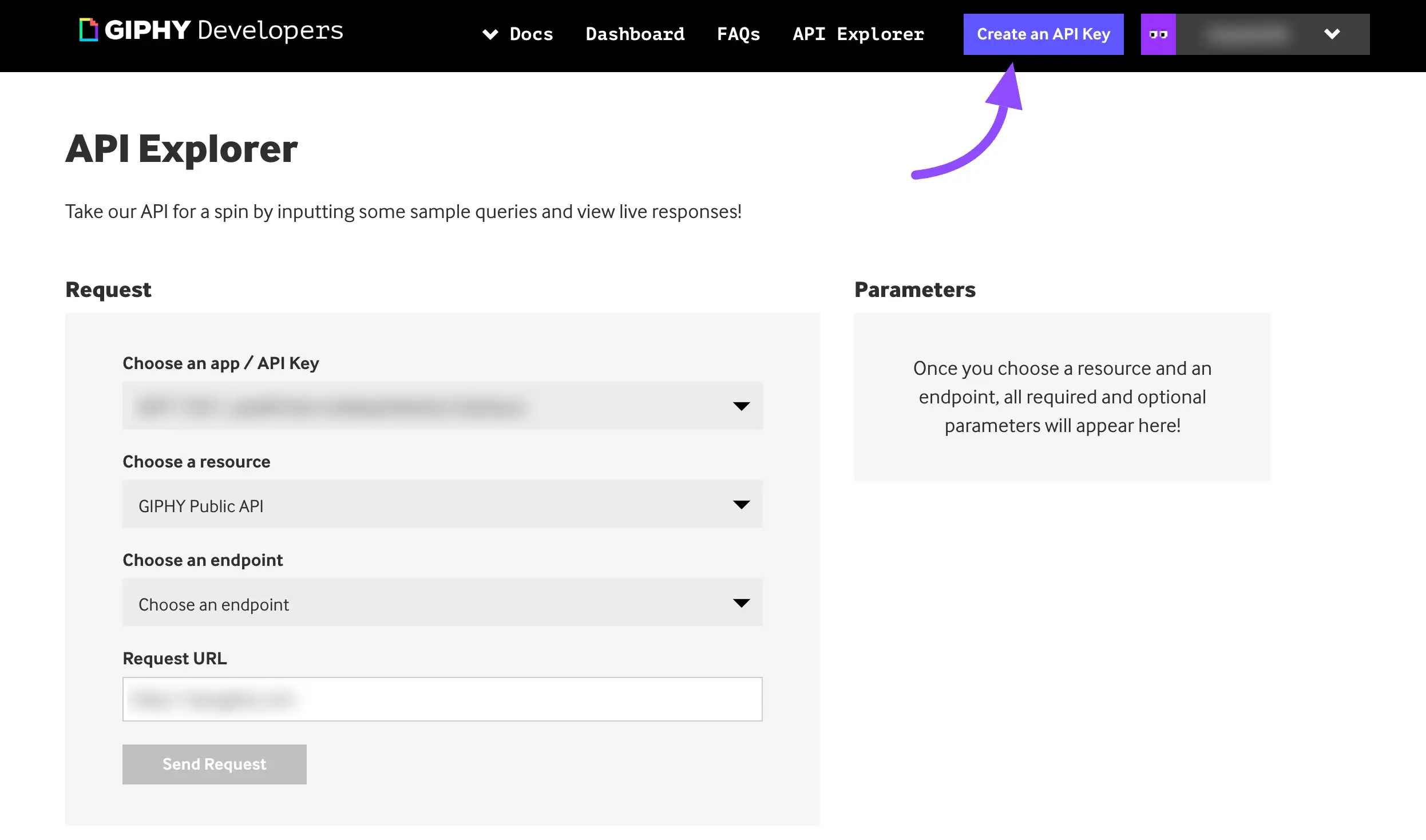
Once logged in, click on API Explorer in the top navigation bar. On the API Explorer page, select Create an API Key.

Choose API Key Type
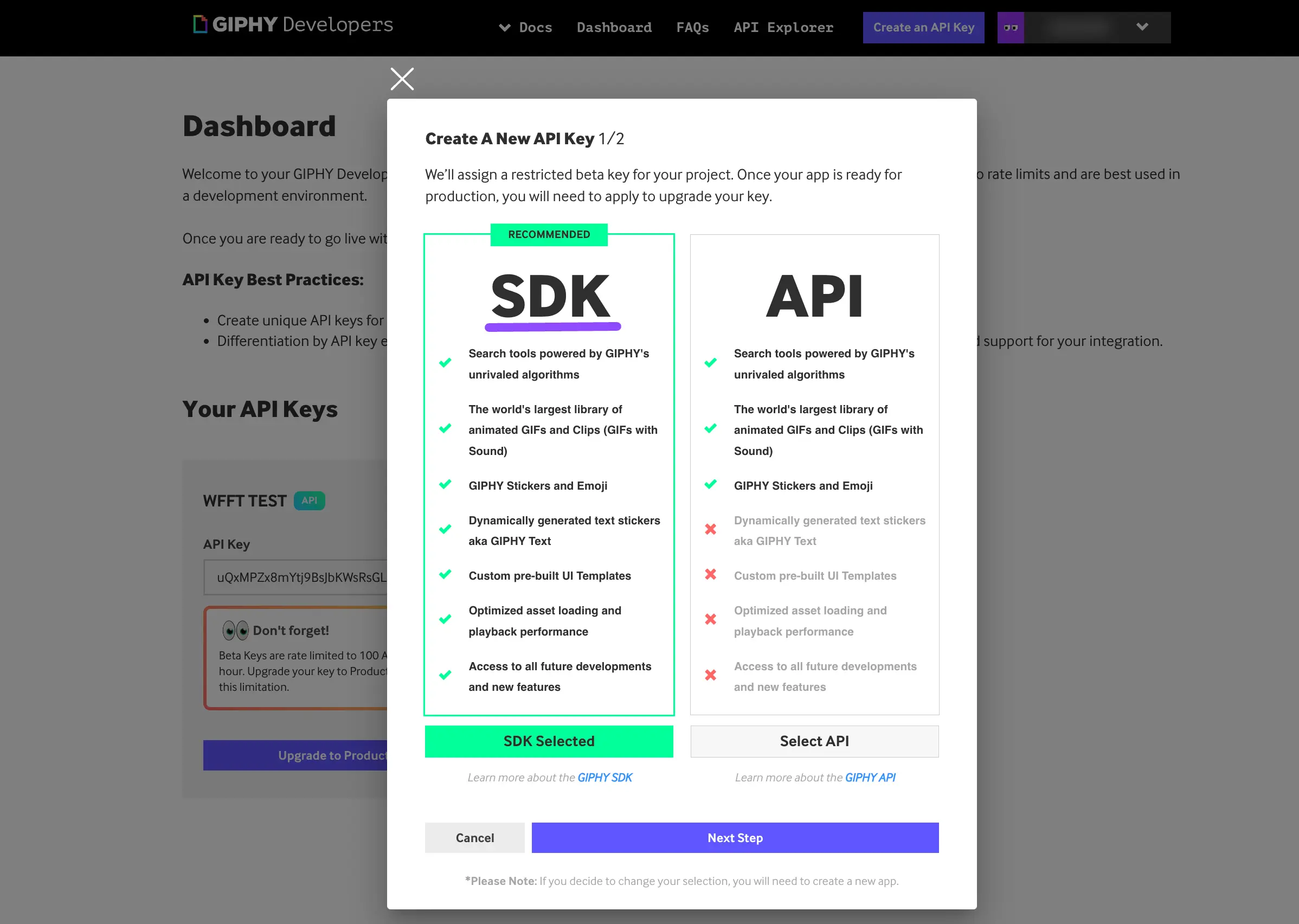
In the pop-up, select SDK as the type of API key. Click Next Step.

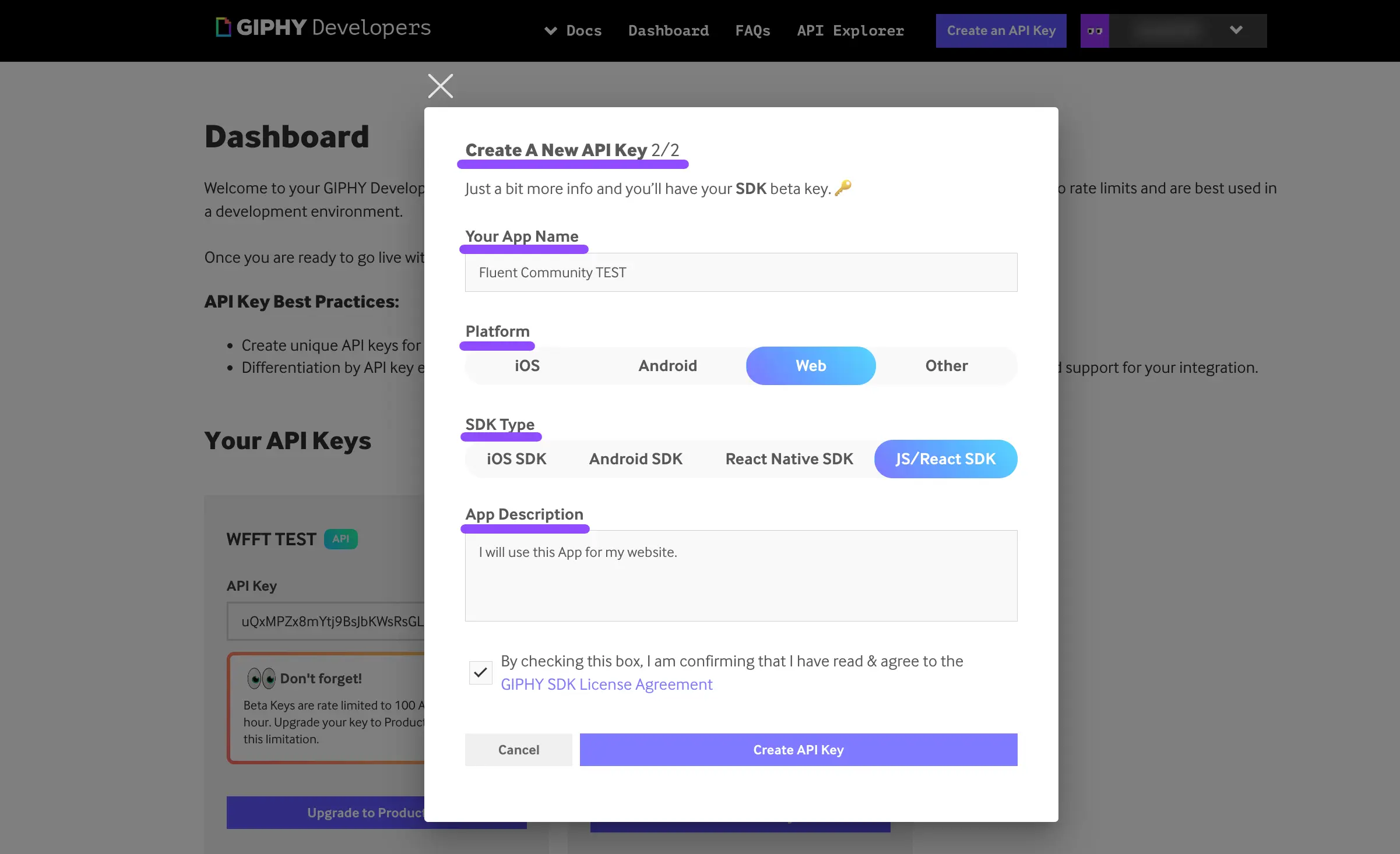
Provide App Details
Fill in the following fields:
- Your App Name: Enter a name for your app.
- Platform: Select Web.
- SDK Type: Choose JS/React SDK.
- App Description: Enter a brief description of your app.
- Click Create API Key.

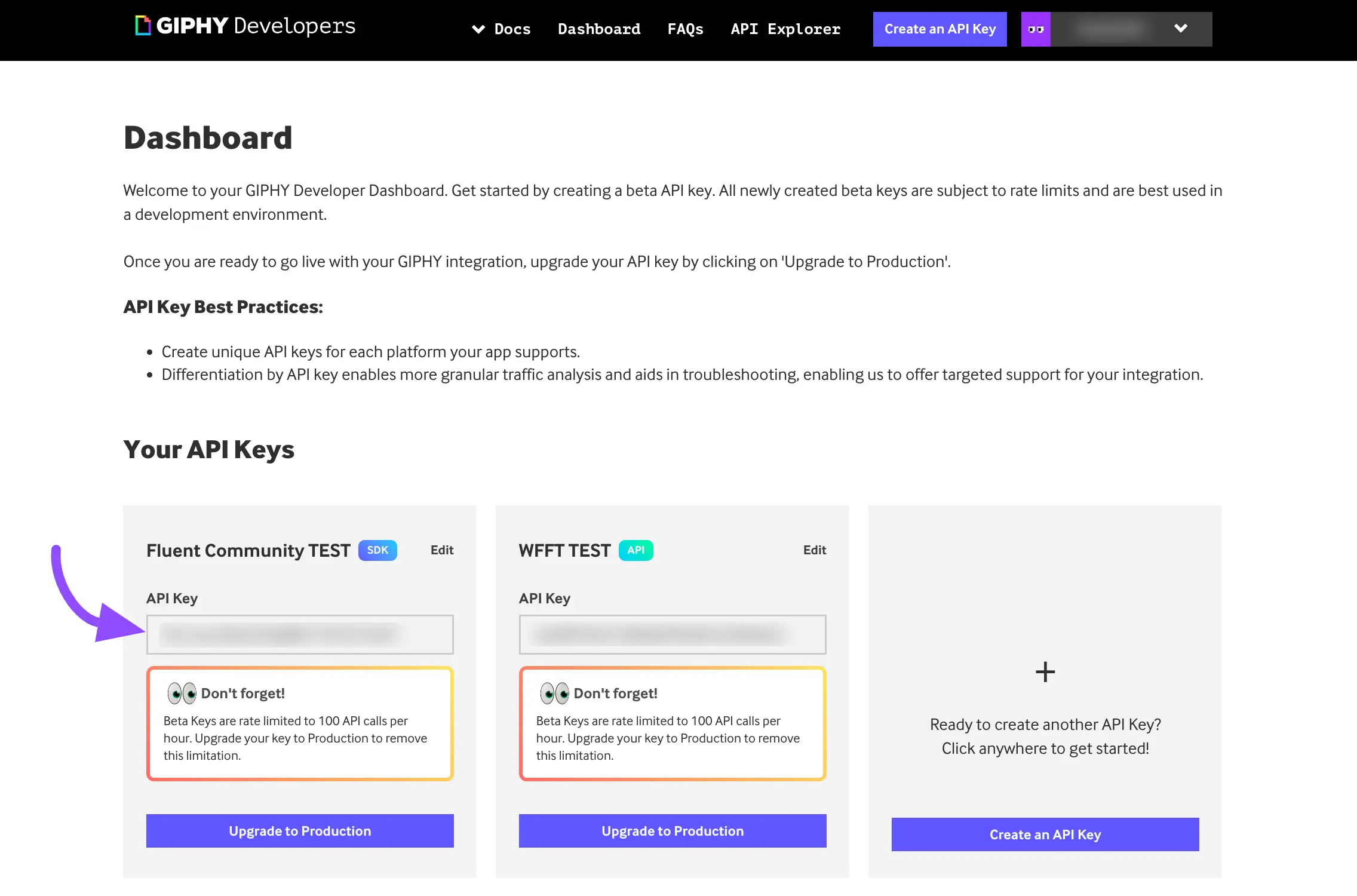
Copy Your API Key
Your new API key will appear. Copy this key to use in your FluentCommunity settings.

Finalizing Giphy Integration #
Paste API Key in FluentCommunity
Go back to the Giphy settings in FluentCommunity and paste the API key in the designated field.
Click Save to enable Giphy for posts, comments, and chats.

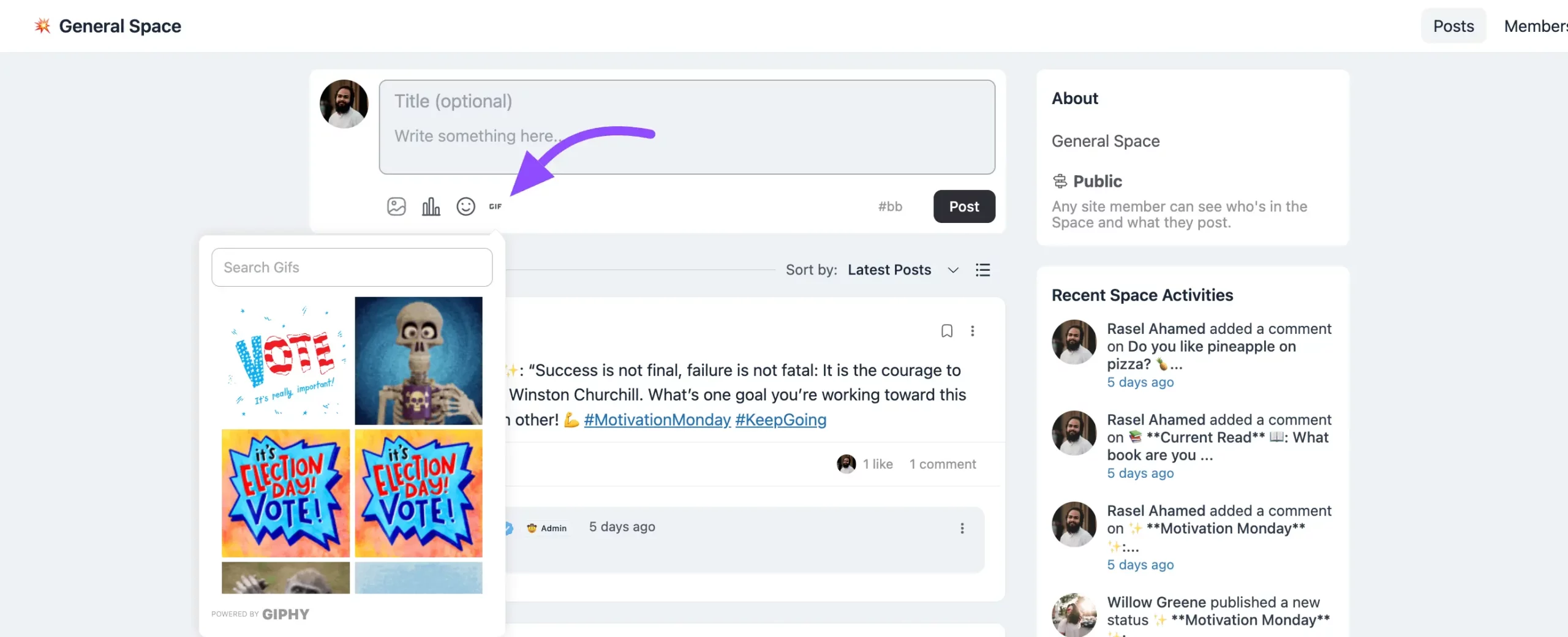
You should now see the Giphy feature available in posts, comments, and chats, allowing users to add GIFs with ease.

If you have any questions about this setup, feel free to contact our support team.