FluentCommunity integrates with Paymattic, allowing you to collect payments and add members from the Paid Course and VIP Spaces of FluentCommunity directly through Paymattic’s Payment Forms or Subscriptions Forms.
This article will guide you through integrating FluentCommunity with Paymattic and make the most of your community features.
Remember, before starting the process, make sure you install and activate the FluentCommunity Pro Plugin on your WordPress Site to set up this integration.
Connecting Paymattic with FluentCommunity #
First, go to Settings of FluentCommunity from the below-left corner.
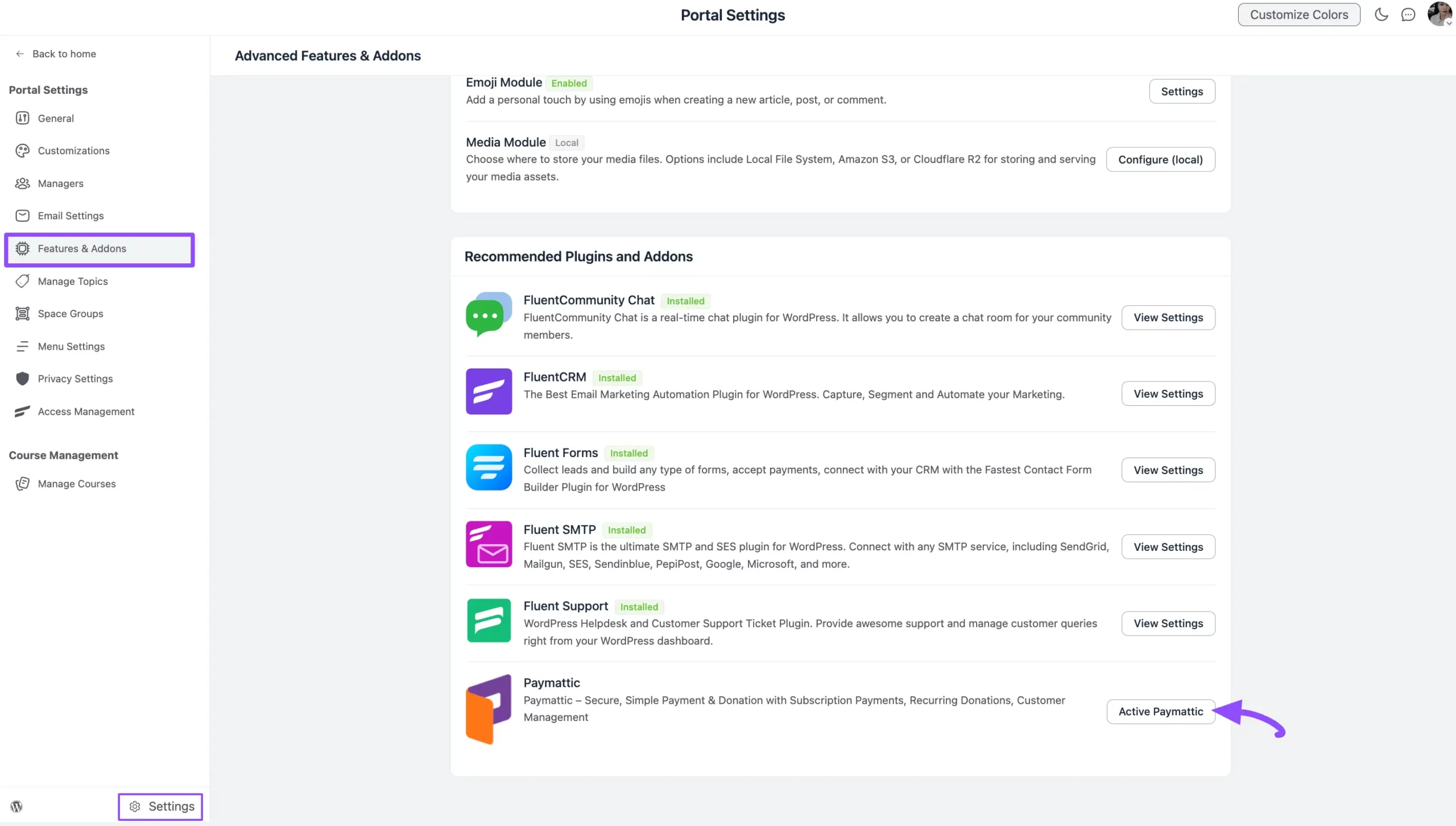
Open the Features & Addons tab from the left sidebar and scroll down to the Recommended Plugins and Addons section.
Click the Activate Paymattic button to automatically set up the Paymattic (free version) plugin with your FluentCommunity.
Remember, you need to install and activate the Paymattic Pro Plugin to perform all the tasks (e.g., using conditional logics, adding the user dashboard, etc.) for FluentCommunity.

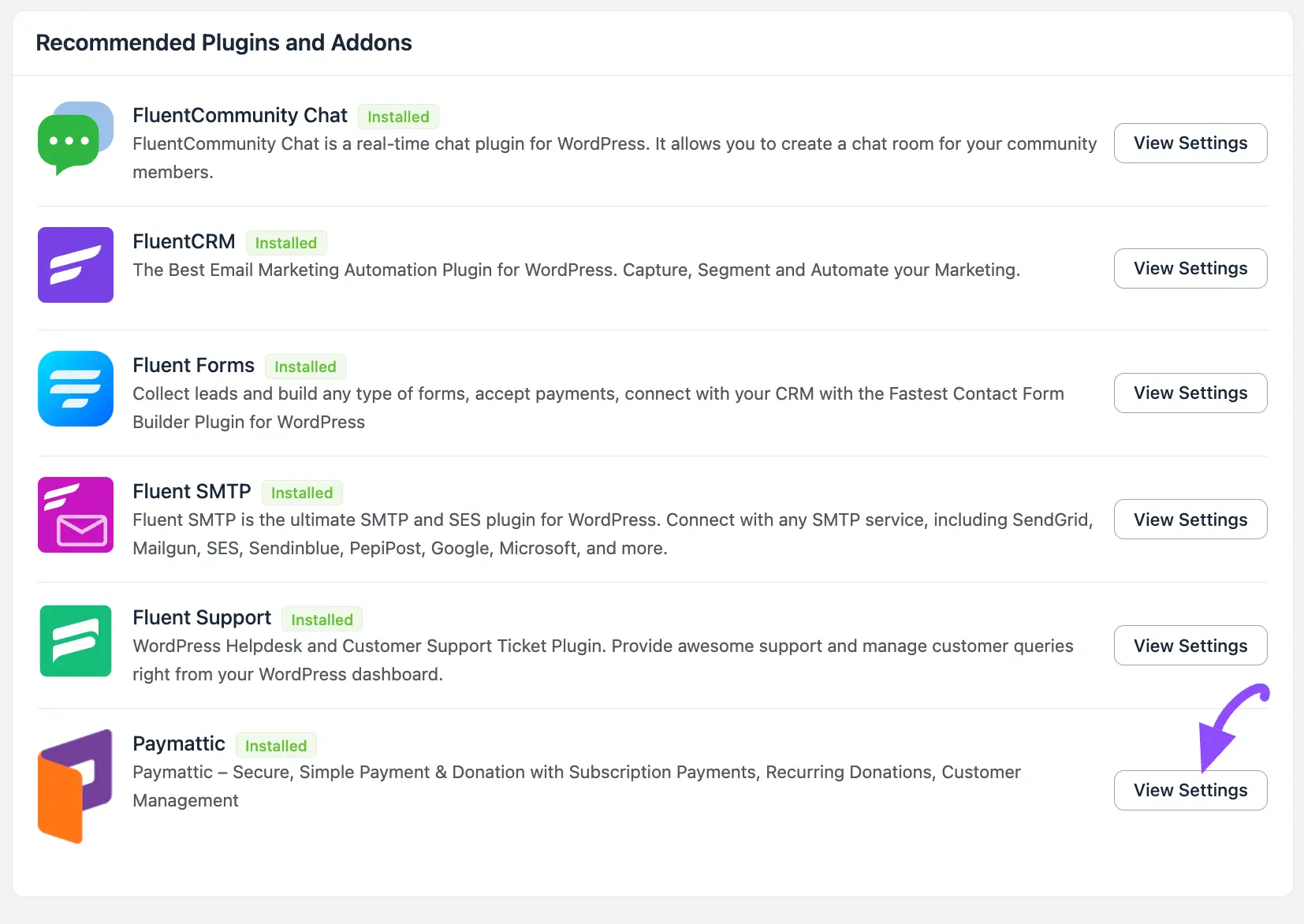
Now, click the View Settings button and it redirects you to the Paymattic Dashboard.

Enabling FluentCommunity Module in Paymattic #
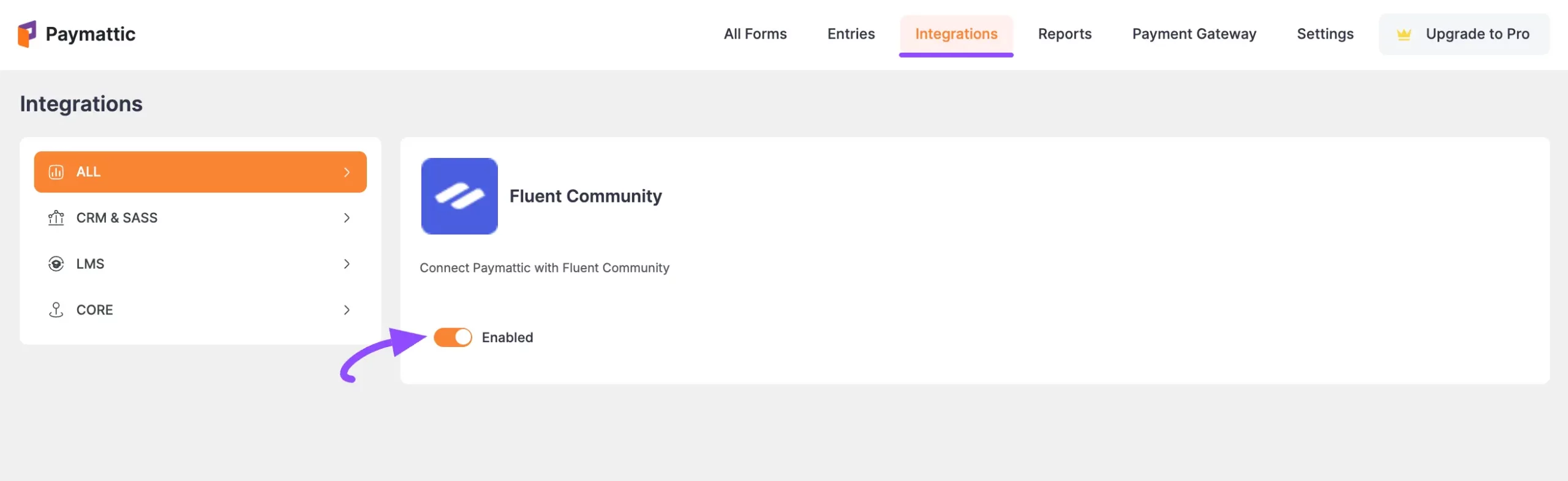
By default, the FluentCommunity module will be enabled in your Paymattic.
If not, go to the Integrations section and manually Enable the FluentCommunity module by toggling the switch to get access to the FluentCommunity Integration Feed.

FluentCommunity Integration Feed #
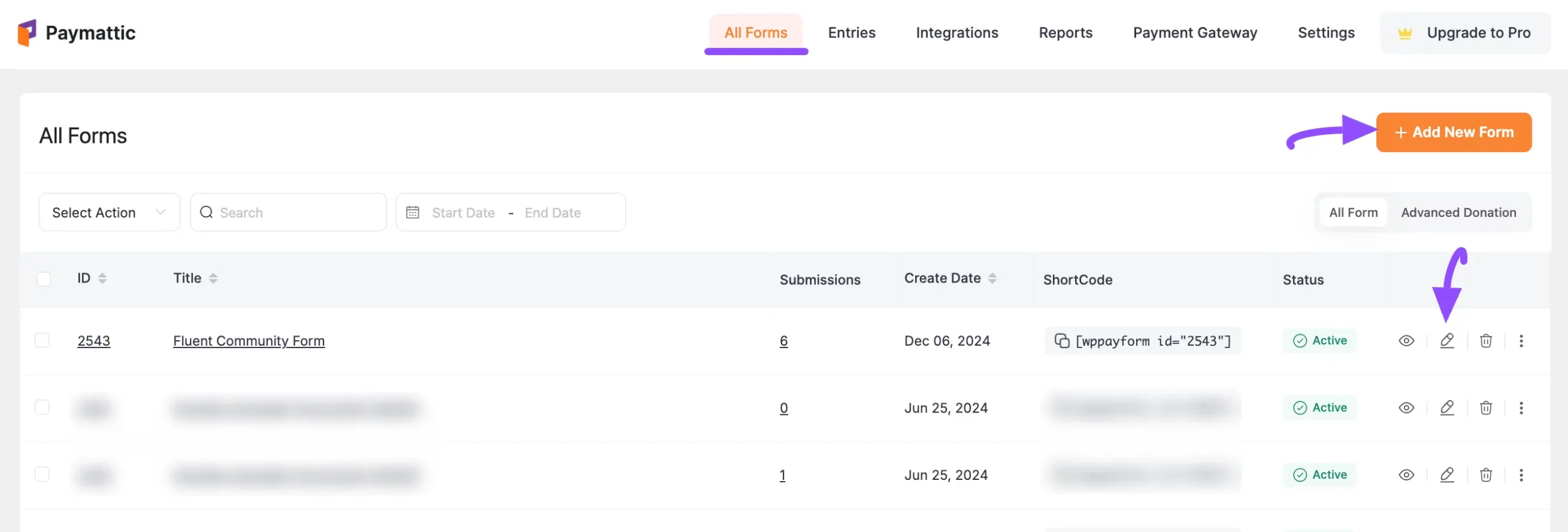
Now, go to All Forms, open an existing form by clicking the Pencil/Edit Icon, or create a new form by clicking the + Add New Form button to integrate FluentCommunity.
To learn the detailed process of creating a new form to collect payments, read this Payment Form or Subscriptions Form documentation.
For example, I used an existing payment form to show you the integration process.

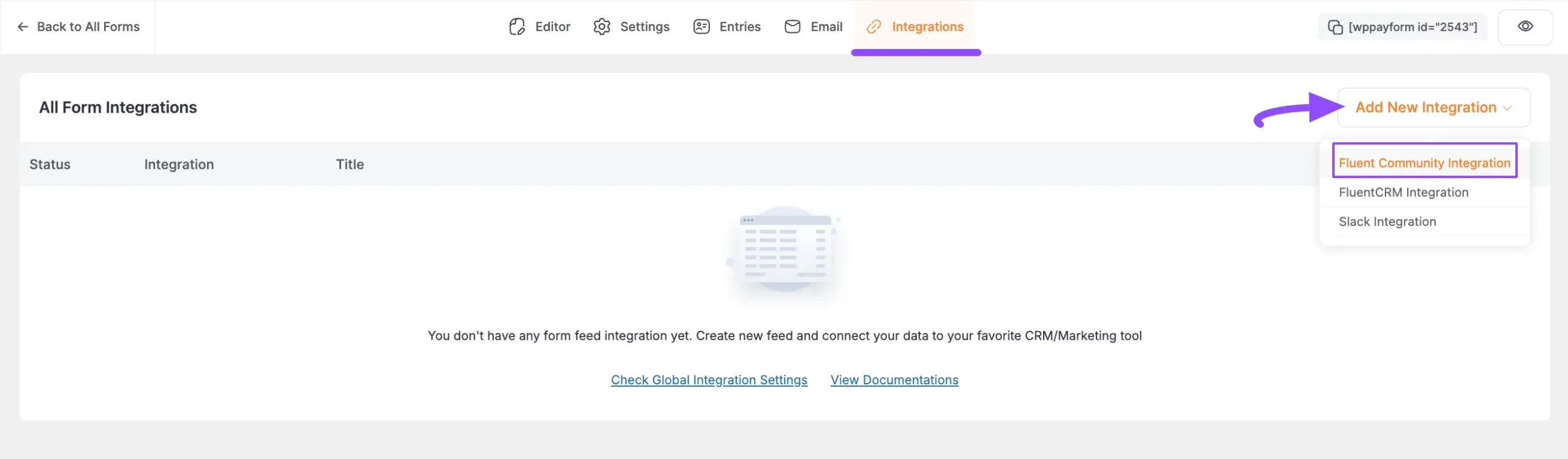
Once you are on the Editor page of your desired form, go to the Integrations tab, open the Add New Integration dropdown list, and select the FluentCommunity Integration option.

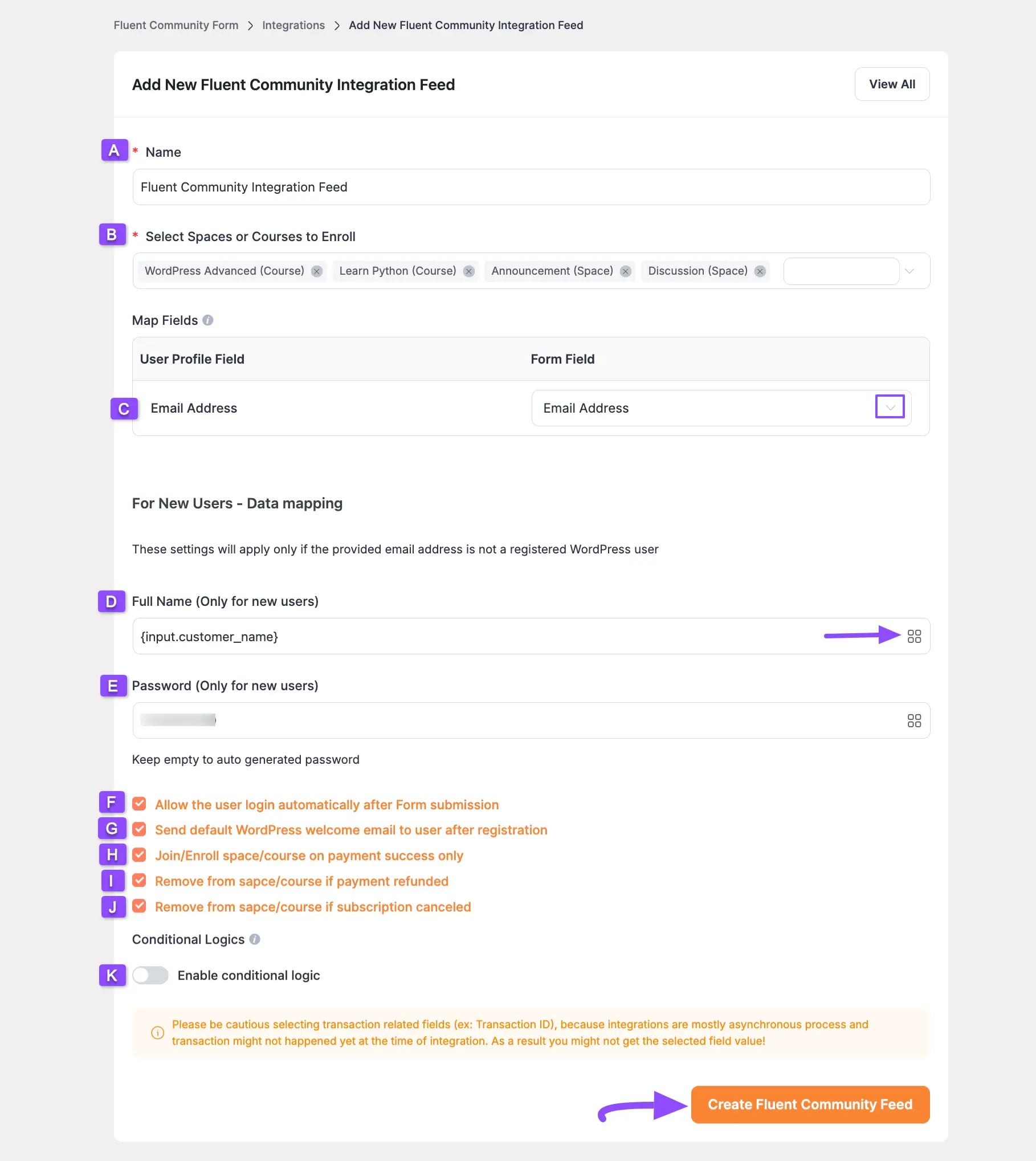
Now, a pop-up page will appear with various settings options for configuring FluentCommunity.
All the settings options mentioned in the screenshot below are briefly explained:
A. Name: Here, you can set a name according to your preference for your feed
B. Select Spaces or Courses to Enroll: Here, you can select your desired or all Space/s and Course/s to set where your users will add as members/students immediately after form submission.
C. Email Address: In this field, you need to select the Email Address.
D. Full Name (Only for new users): Here, use the {input.customer_name} shortcode by clicking the ShortCode Icon.
E. Password (Only for new users): Here, you can set a fixed password for every new user. Or, you can keep it empty to automatically generate a new password for each user.
F. Allow the user login automatically after Form submission: Enable this option and your user will be directly logged into your Paymattic User Dashboard after submitting the form.
G. Send default WordPress welcome email to a user after registration: Enable this option to send a welcome email notification to your users with login details including a password reset option.
H. Join/Enroll space/course on payment success only: Check this option if you want your users to Join/Enroll in a Space/Course only when the payment is successful. If you keep it unchecked, users can get access to the space/course without payment succeed.
I. Remove from space/course if payment refunded: Checking this option will allow you to remove users automatically from space/course if payment is refunded.
J. Remove from space/course if subscription canceled: Checking this option will allow you to remove users automatically from space/course if they cancel their subscriptions.
K. Enable conditional logic: Enable this toggle if you want to set any conditions on this form submission. To learn the details use of this Conditional Logic, read this Documentation. Plus, to get access to this feature, you need the Paymattic Pro Plugin.
Once you set up the page, click the Create FluentCommunity Feed button and the feed will be added.

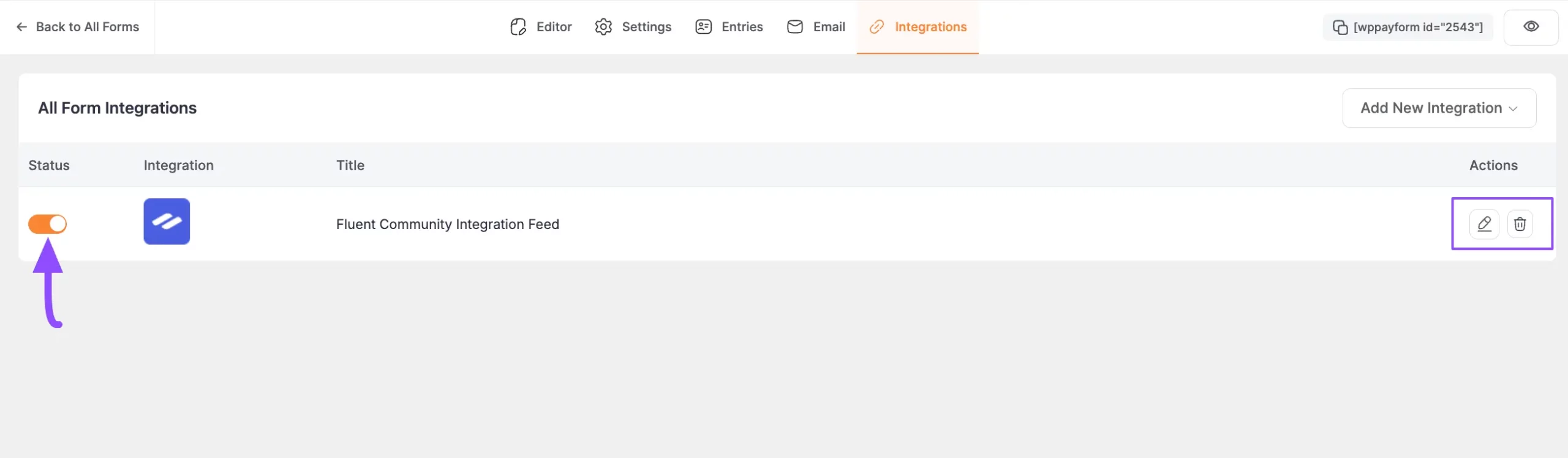
Now you will see that your FluentCommunity Integration Feed has been added here.
You can modify your FluentCommunity Feed anytime by clicking the Pencil Icon and delete it from here by clicking the Trash Icon.
Also, you can disable or enable this feed anytime by clicking the Toggle button if needed.

Displaying Form into Front End #
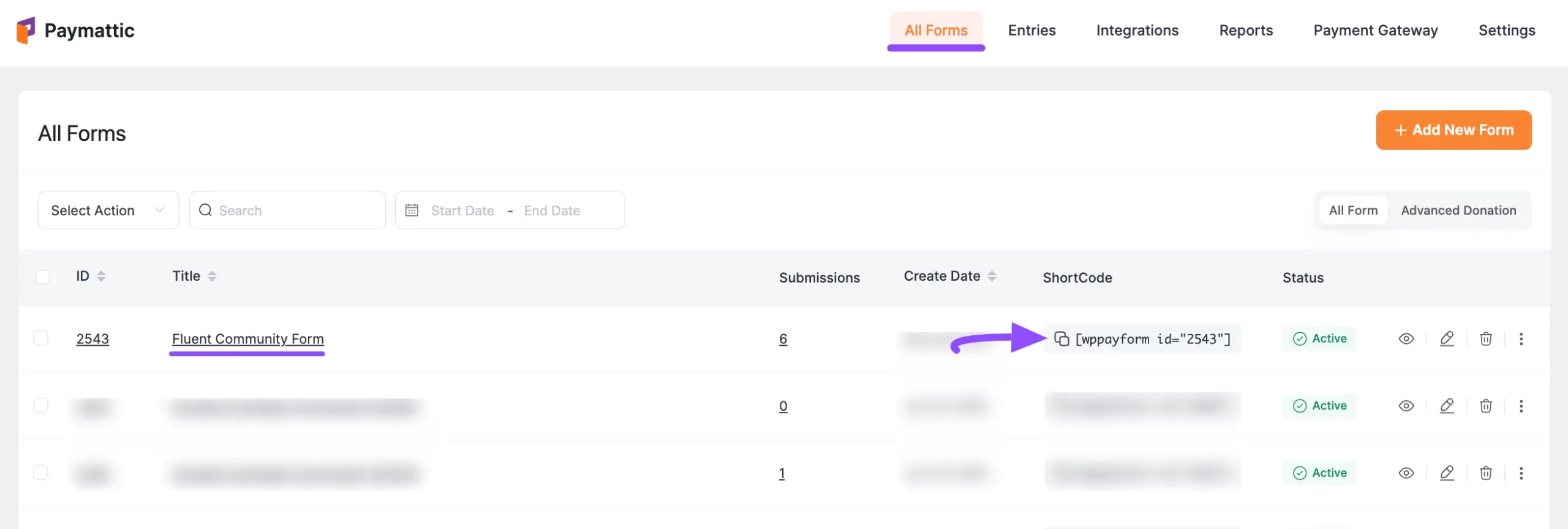
To display your FluentCommunity Form on the front end of your desired WordPress Site, Copy the Shortcode of your desired Form.

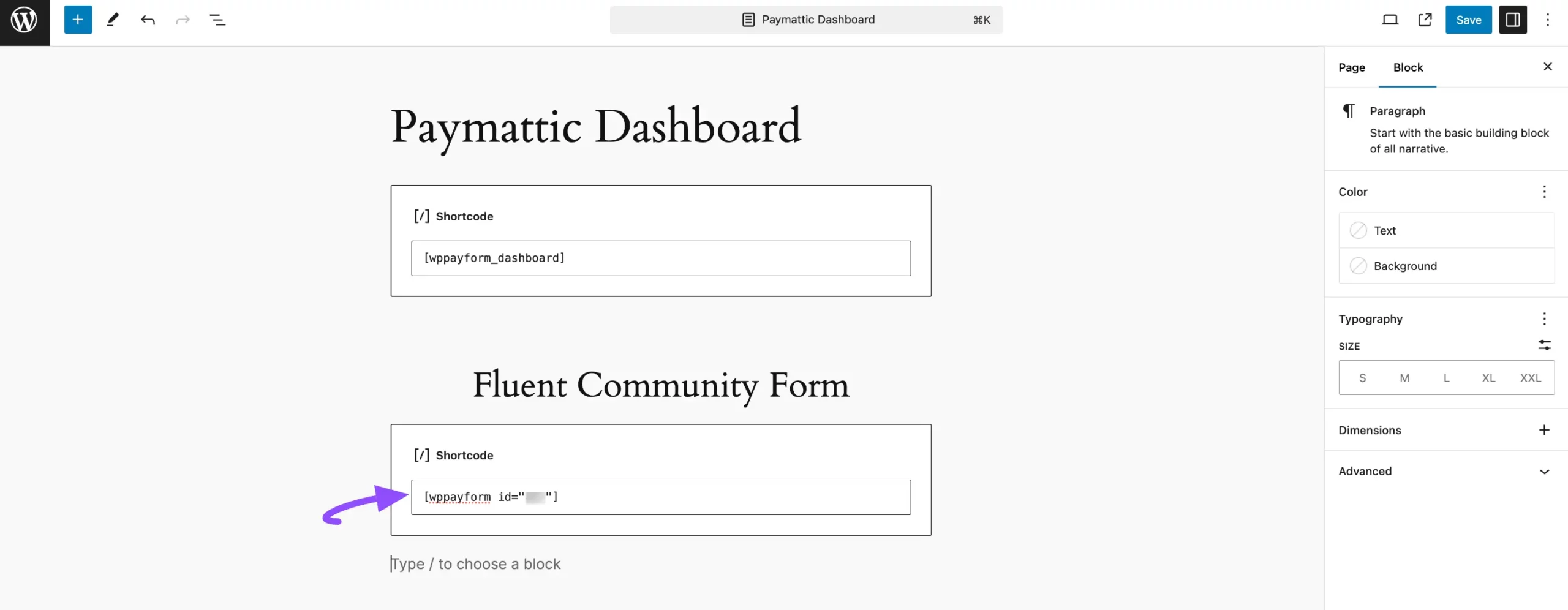
Then, paste the shortcode to the Page/Post where you want to display your FluentCommunity Form.
For example, I pasted the ShortCode to the default Paymattic Dashboard Page.

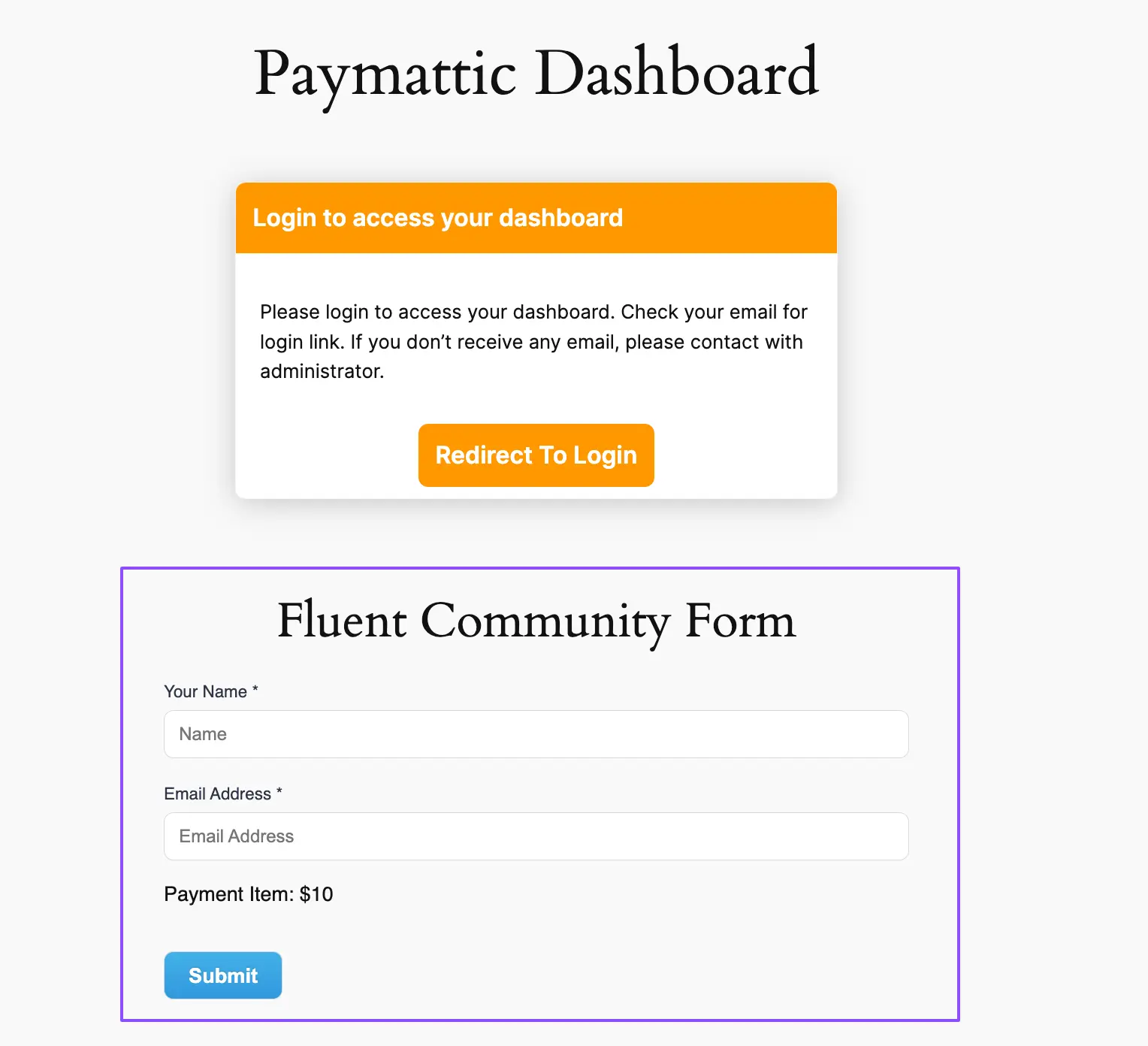
Now in your front end, you will see your FluentCommunity Form like the screenshot below. Here, your user needs to fill up the form for logging into the FluentCommunity Portal.
Plus, the Paymattic Form User will automatically be added to the Members list of selected Spaces and Courses of FluentCommunity.

Paymattic User Dashboard #
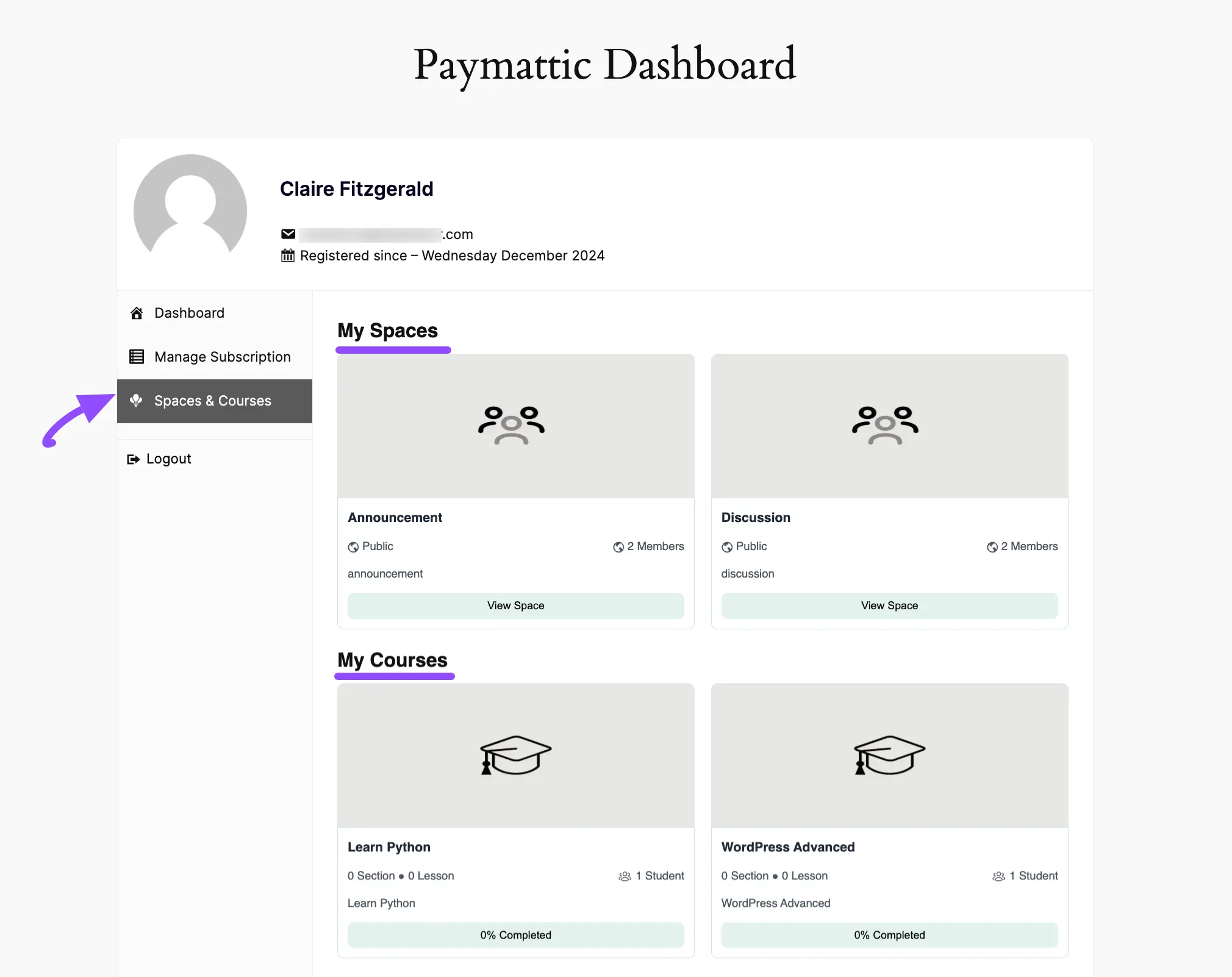
After completing the integration, Paymattic users or FluentCommunity members who access the Community through Paymattic will see a dedicated section called “Spaces & Courses” in their User Dashboard.
This section provides an overview of their community activities, such as the spaces they have joined and the courses they are enrolled in.
Also, they can manage and see the payment history of their subscriptions through this dashboard.
To learn more details about the Paymattic User Dashboard, read this Documentation. Plus, to get access to this feature, you need the Paymattic Pro Plugin.
Once your users fill in the form, the user dashboard will look like the screenshot below.

If you have any further questions, concerns, or suggestions, please do not hesitate to contact our @support team. Thank you.